How To Make An Image Clickable
Can an image be linked to a URL?
You can make an inserted Image element "click-able" by using its Add Behavior property.
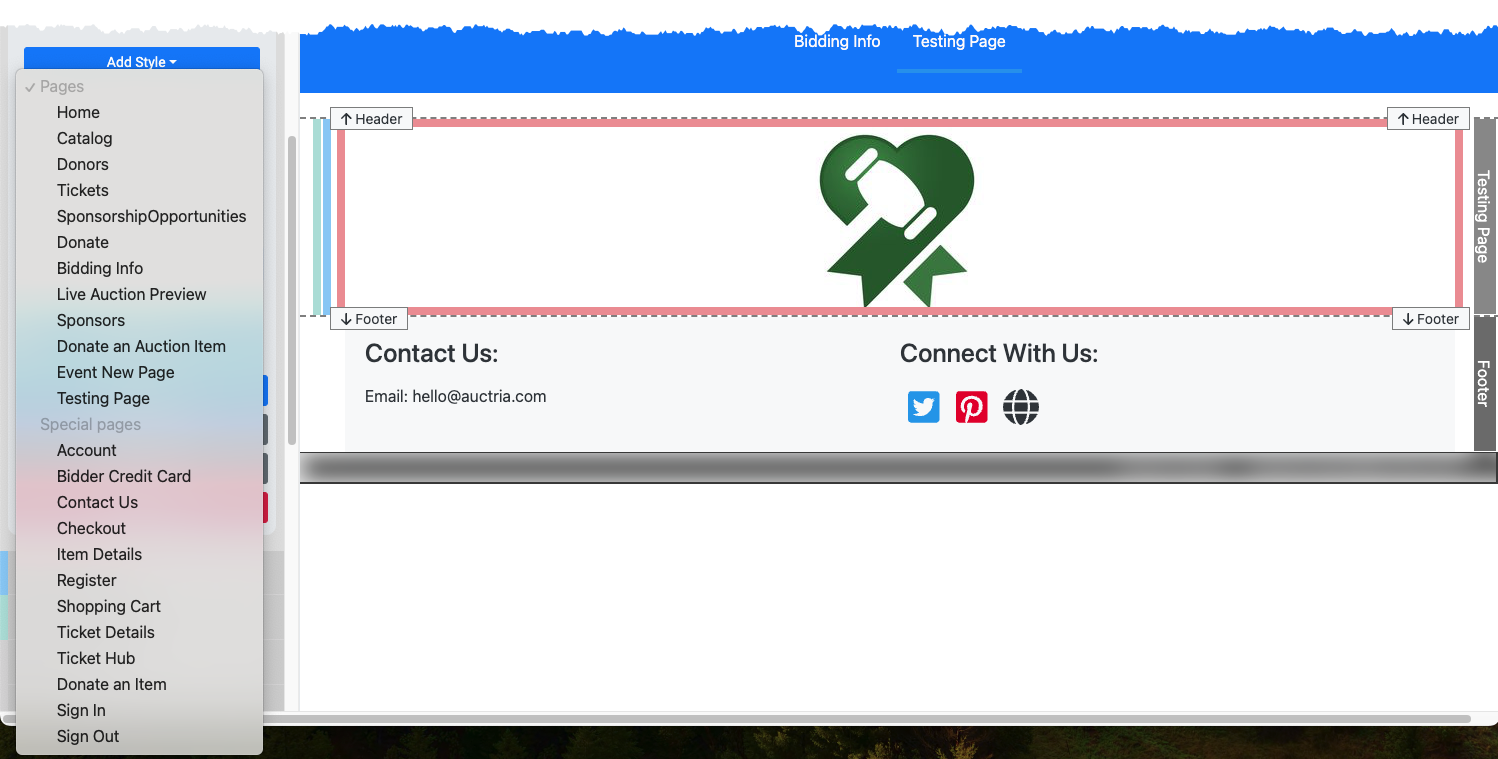
Using the Image element, you would first insert your image into the content space you want to use and then edit the properties of the Image element.

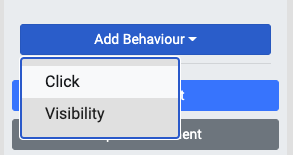
The Add Behavior property provides the Click function, allowing you to create a link "behavior."

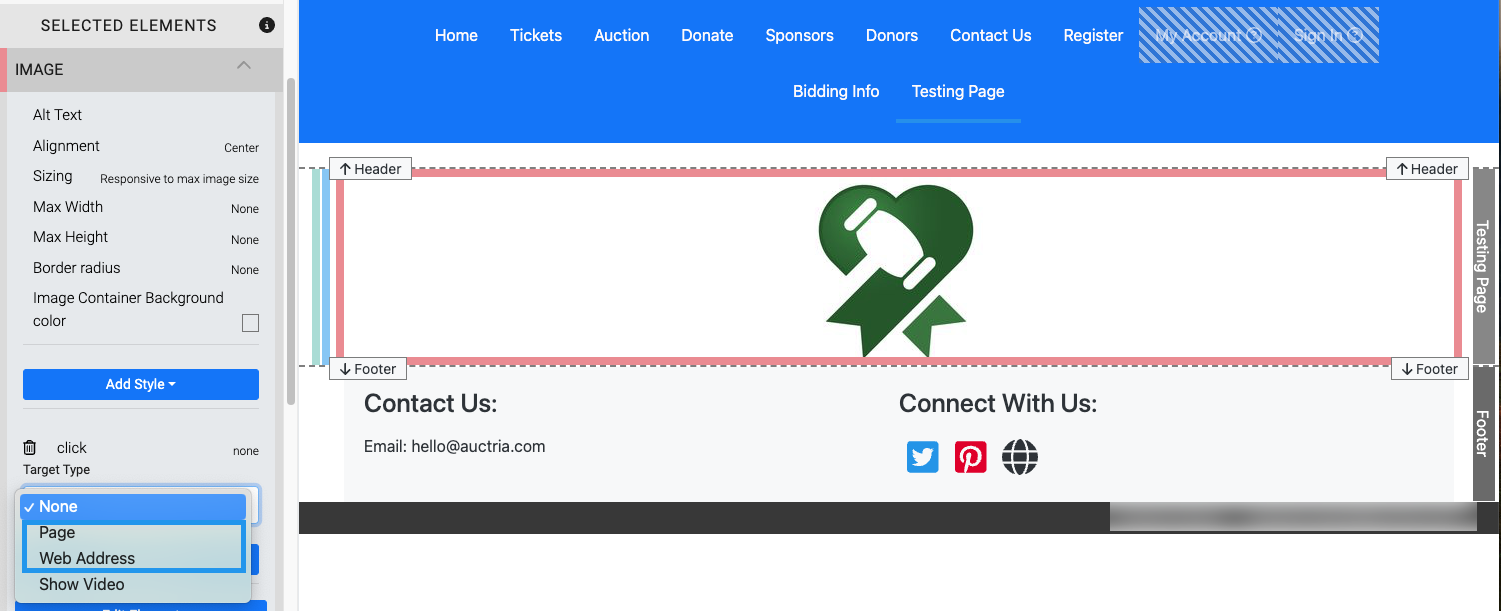
The Click Behavior will allow you to link the image to an event website Page or an external Website Address.

For more details, see the Add Behavior page in the User Guide.
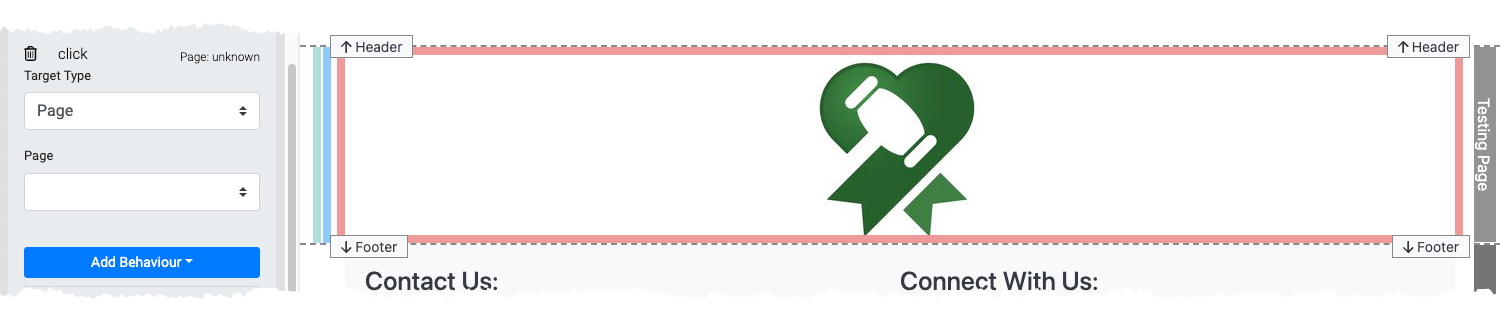
Selecting the Page option from the drop-down selector will present another drop-down selector where you can choose from your existing event website pages.

Clicking the drop-down Page selector will display a clickable list of pages currently available for the event website. The list can be scrolled if all the pages are not immediately visible.

Clicking on the page will select it. Clicking on the drop-down selector will allow you to change the page if necessary.
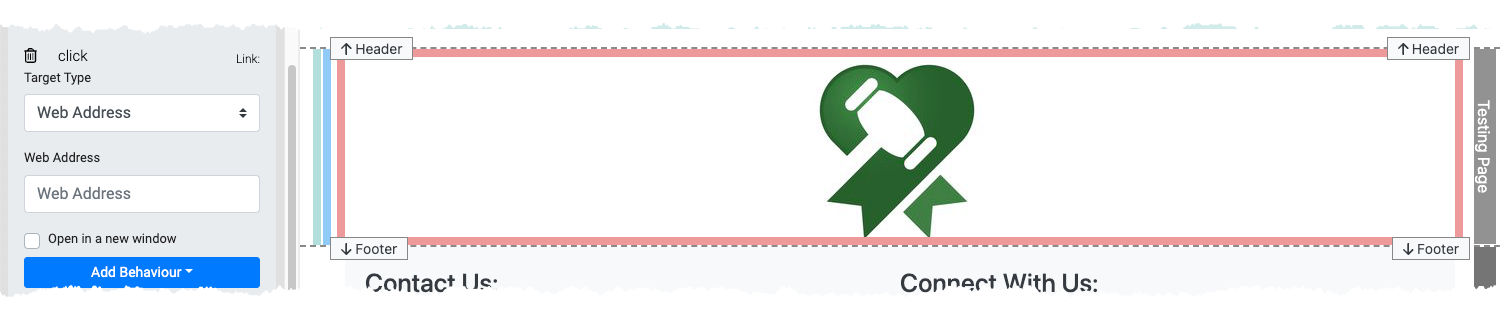
Selecting the Website Address option from the drop-down selector will present an open text field where you can enter the external website address you want to link to.

Type the URL you want to use for your link into the Web Address field, and, if needed, you can click the Open in a new window checkbox to ensure the web address opens in a new browser tab.

- Add Behavior
The Add Behavior property displays available options relevant to the current element. - Choose Image
The Choose Image integrated function. - Image
- Background Image

Last reviewed: January 2024